 Who knew I'd become such a techie?! Since I started my business in 2005, I've learned so much about research, coding, editing, and maintaining my website and blog. Never in my wildest dreams did I think this would be a hat I'd wear in my business. What surprises me most is that I like it as much (sometimes more) then the heart of my business - designing and making bags and accessories. Come to think about it, I did love programming in high school. That was when we worked on Commodore computers and had dot matrix printers. Truly the stone ages of computer technology. Anyway, the point is that if I can do it, anyone can do it. So, I am going to start sharing just how I've figured things out.
Who knew I'd become such a techie?! Since I started my business in 2005, I've learned so much about research, coding, editing, and maintaining my website and blog. Never in my wildest dreams did I think this would be a hat I'd wear in my business. What surprises me most is that I like it as much (sometimes more) then the heart of my business - designing and making bags and accessories. Come to think about it, I did love programming in high school. That was when we worked on Commodore computers and had dot matrix printers. Truly the stone ages of computer technology. Anyway, the point is that if I can do it, anyone can do it. So, I am going to start sharing just how I've figured things out.First, Google is your friend! You can find anything on Google with a little tenacity. This is exactly how I figured out how to add categories to this blog. I did a simple search for "adding categories to blogger." I looked around each of the listings to find one that was right for me. Note: not all sites are good or helpful. The first one I came across wasn't. I've been coding long enough that I knew by looking at the code it wasn't right. So, I moved on and found this post on http://www.googletutor.com/. It worked like a charm as you can see on the left column of this blog. I now have categories so I can sort my STUFF! This will be helpful for myself and my readers. Yay, Google!
Here is how I added this feature by using the above tutorial:
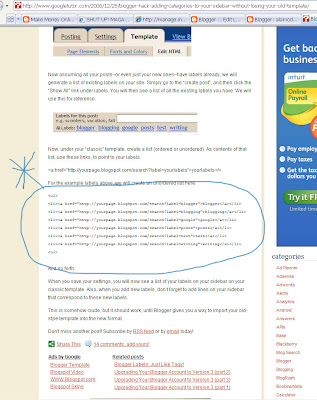
2) Go to this link and copy (right click) the html coding.

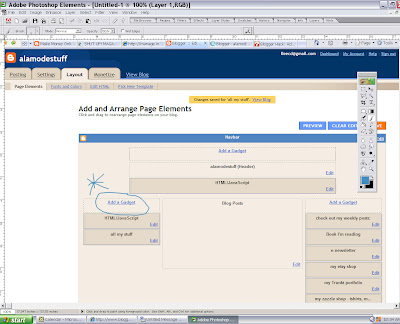
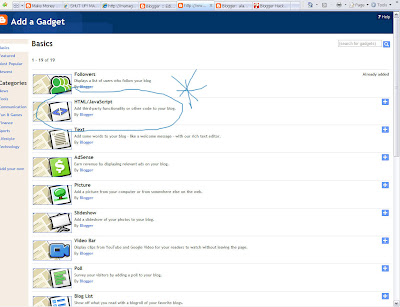
3) In your layout section of blogger, add a new gadget (html/java script).



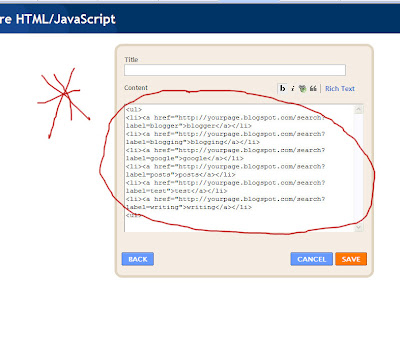
5) Change the coding (words to change are shown below in red) to reflect your blog information(words shown in blue). The example below is how I changed the coding for my own blog. The words in blue will be your own.
- .....yourpage.blogspot.com.......label=blogger">blogger
- ....alamodestuff.blogspot.com......label=home stuff">home stuff
6) You can add as many category listings as you like by simply copying the code.
7) Save and voila...you have categories for posts going forward.
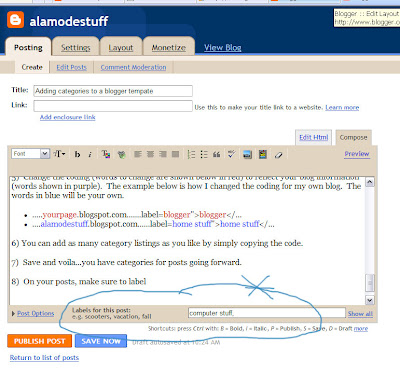
8) On your posts, make sure to label it accordingly. You'll note that for this particular post, I've labeled it "computer stuff." You can put your post in multiple categories as well. Just be sure to use the exact wording so your posts will be categorized appropriately.

9) If you want to go back and put your older posts into categories, you'll have to edit and add your label to each older post individually and re-publish (click publish post). As long as you don't change the post date, each post will update and should appear in your selected category. I am going to do this over time but I tested it and it does work.
Give it a try. If you have questions, leave me a comment or email me. Since this isn't really manipulating the actual coding within your main blog directly (I'll get into that later), this is an easy way to begin enhancing your blog without having to worry about messing things up.

Great post! I'd like to know where you got the three column template. I can't seem to find it. BUT between 2 dogs, 4 kids, one of whom is a 3 yo, and my husband I don't get much time to concentrate on anything, much less computer code. I've just been using Minima stretch since I started my blog.
ReplyDeleteThanks, Laura!
ReplyDeleteI plan to post about the 3 column template soon. However, it's a bit more tricky as you'll have to manipulate the html code directly in your template.
Hooray, I've been looking for the three column template. I'm tired of all the wasted space. Can't wait.
ReplyDeleteDanielle
Very cool. Before I read your comments I was going to ask if you had to have a 3 column template.
ReplyDelete